Adobe Xd nedir? Adobe Xd, Adobe ailesine 2016 yılında katılmış olan web ve mobil tabanlı UX tasarımı yapmayı sağlayan bir araçtır. Tasarım araçları bakımından neredeyse tekel haline gelmiş olan Adobe, Xd (experience design) ürünüyle mobil uygulama tasarımı konusunda da önemli bir adım atmış oldu.
“Adobe Xd nedir?” sorusu da tüm web tasarımcıların ve konuyla ilgili olanların aklını kurcalamaya başladı. Peki, Adobe Xd piyasaya sürüldüğü zamandan bu yana, kullanıcı deneyimi tasarımı için en çok kullanılan Sketch programına karşı üstünlük sağlayabildi mi? Hangi programın ne tür artıları ve eksileri var? Bu yazımızda bunlara değineceğiz.
Adobe Xd Sistem Gereksinimleri Nedir?
Adobe Xd’nin sistem gereksinimleri şu şekildedir:
- Mac: 1.4GhHz grafik işlemci, 4 GB bellek, Retina veya retina olmayan ekranların ikisinde de kullanılabilir.
- PC: Windows 10 64 bit, 2GHz işlemci, 4 GB bellek, Kurulum için 2 GB kullanılabilir sabit disk alanı, 1280 x 800 veya daha üstü çözünürlüğe sahip ekran, Direct 3D DDI 11 veya 12’yi destekleyen ve 2014’ten daha yeni sürücüler
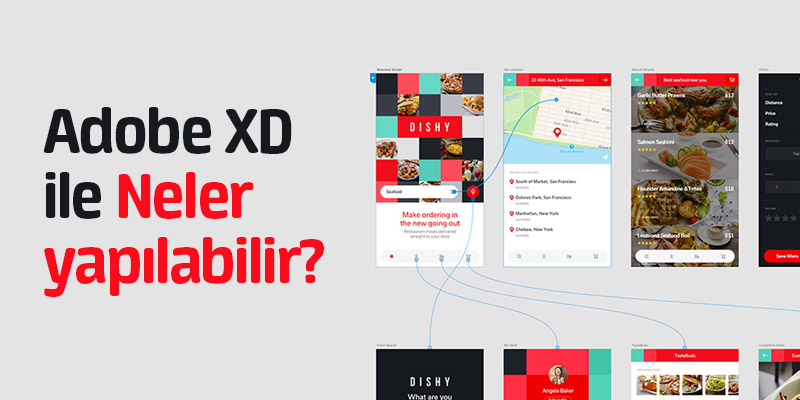
Adobe Xd Ne Gibi Yenilikler Sunuyor?

İlk bakışta Adobe Xd kullanımı, diğer Adobe uygulamalarına nazaran çok daha kolay denebilir. İyi bir kullanıcı deneyimi tasarımı için tasarımcının da deneyimini maksimize ettikleri söylenebilir. Hem masaüstü bilgisayarlarda hem mobil cihazlarda prototipler oluşturmak için pek çok aracı bünyesinde barındırıyor.
- Hem akıllı cihazlar hem de bilgisayarlar için aynı anda tasarım imkanı sunar.
- Grid tekrarlama özelliği sayesinde, tasarım öğelerinin seçilebilmesini ve tekrarlanabilmesini sağlar.
- Tasarımda kullanılacak pek çok geçiş türü ve animasyonlar sunar.
- Sürükle ve bırak özelliği sayesinde objeleri tasarıma eklemeyi kolaylaştırır ve bu objeler için otomatik olarak görüntü maskesi oluşturur. Objeler (bunlara vektörel olanlar da dahildir) kopyala – yapıştır yöntemiyle de Xd’ye aktarılabilir ve düzenlenebilirler.
Adobe Xd ve Sketch Karşılaştırması
Sketch, 2010 yılından bu yana gelişim gösteren ve Adobe Xd çıkana kadar en sık kullanılan tasarım aracıydı. Karmaşık bir süreç olan UX tasarımını, belirli bir standarda oturtarak belirli araçların, yöntemlerin ve çerçevelerin kullanılmasını norm haline getirdi, denebilir.
Peki, Xd ile Sketch’i karşılaştırdığımızda nasıl bir tablo ortaya çıkıyor? Birkaç başlıkta bu konuya eğilelim.

Kullanıcı Arayüzü
Adobe’un geliştirmiş olduğu Photoshop gibi araçlara aşina olan tasarımcılar Xd ve Sketch’e baktıklarında belirgin benzerliği fark edeceklerdir. Fakat Xd’de bu konuda bir farklılık vardır. Bir araç çubuğu yoktur. Sketch’te bulunan araç çubuğu tasarım sırasında büyük kolaylıklar sağlarken Adobe Xd’de bu kolaylıktan yararlanmak mümkün değildir. Ekranın sağ tarafında bulunan ölçeklendirilmiş, benzer bir özelliğe sahip olsa da Sketch kadar kullanışlı olduğunu söylemek mümkün değildir.
Grid Tekrarlama
Adobe Xd’de en çok göze çarpan özellik grid tekrarlama özelliğidir. Bu sayede pek çok ekran tipinin kolayca oluşturulmasına olanak sağlanmıştır. Bu özellik Sketch’te yoktur, fakat bazı eklentiler yüklenerek benzer işlevler kazandırılabilir.
Semboller ve Assets
Semboller, Sketch’in tercih sebebi olmasını sağlayan özellikler arasındaydı ve büyük oranda öncü bir girişimdi. Tasarımcılara zaman kazandıran ve hazır bir tasarım sistemi oluşturmaya yarayan bu araç, Adobe Xd’de daha kullanışlı hale geliyor. Semboller panelini “assets” paneliyle geliştiren ve yapılan değişiklikleri gerçek zamanlı olarak gösteren Xd’nin bu konuda ileride olduğunu söylemek mümkün.
Responsive Tasarım Araçları
Adobe Xd’nin en büyük özelliği, çağımızın gereksinimlerine de uygun olarak responsive tasarım araçları. Xd, otomatik responsive mod sayesinde tasarımın değişen ekran boyutlarına göre nasıl tepki verdiğini tahmin eder. Basit bir tuşla kontrol edilebilen ve tasarımcıya büyük kolaylık sağlayan bu özellikten verim alınamazsa, manuel olarak da ayarlamalar yapılabilir.
Daha pek çok özellik bakımından Adobe Xd, Sketch’i geçmiş gibi duruyor. Bu açıdan, Sketch tarafında da pek çok yenilikler içeren sürümler beklemek mantıklı. Ama şu an bakıldığında kullanıcı deneyimi, otomatik responsive modu, grid tekrarlama seçeneği ve kolay prototip oluşturma gibi avantajları sayesinde Adobe Xd’nin bir adım önde olduğu söylenebilir.
Bu yazımızda, “Adobe Xd Nedir?” sorusuna yanıt bulmaya çalıştık. Konuyla doğrudan alakalı olan UI / UX Nedir yazımızı inceleyerek kullanıcı deneyimi tasarımı hakkında daha çok bilgi edinebilirsiniz.